When I started making a Web3 website, I didn’t know what to do. Blockchain was new to me, and it was hard to find examples from the point of view of a Front End Web Developer. Today, I will start Creating the Web3 website from scratch.
Web3 has the potential to change the Internet as we know it forever. You’re still early in catching the trend right now and building your first blockchain application. Acquire the skills, get a high-paying job, or create your own web 3.0 projects that can make you money. Today, I will build and deploy a modern. Real-world web 3.0 blockchain website.
And let me tell you, I haven’t been this excited about this article for a long time; with a stunning design connected to the blockchain, metamask bearing, interaction with smart contracts, sending ethereum through the blockchain network, writing solidity code and much. And much more.
You might be wondering, what are the prerequisites for building a fantastic web3 website? Don’t worry. This article is entirely beginner friendly. No web 3.0 blockchain or solidity knowledge is required. Think of this as your first real web3 web application. We’re going to start easy and then move to more complex topics. I will explain every step of the way in this article. You’ll learn how to connect a regular reaction as an application to the blockchain and parrot to your ethereum wallet using metamask.
You’ll also learn how to write smart contracts on the Ethereum network using the solidity programming language.
Web3 is a futuristic change to the Internet in which apps and websites will be able to understand and process information like humans. AI, neural networks, blockchain, spatial computations, Big Data, VR/AR, and other cutting-edge technologies will help. The new Internet will look like a video game where smart people help you. They will know what people want and give it to them, just like in fiction books or movies.
Top 25 Web3 Development Company In USA, UK, India
Apps and protocols for Web3 website development
- Waves programming language
- REST API or nodes
- Web app or interfaces
- Smart contract or middleware
- Database
- Smart contract
- DAPP
- Network architecture
Integrate Web3 Wallet in Your Website
To use Web3 on your site, you’ll need a Web 3 Wallet. When this was written, you could get one through Meta Mask, WalletConnect, or Coinbase Wallet.
I think you should use a test network to try this out and see what it can do. This can be done with a Meta Mask or a Coinbase wallet. Please remember that not all wallets, like Rainbow, can use test networks.
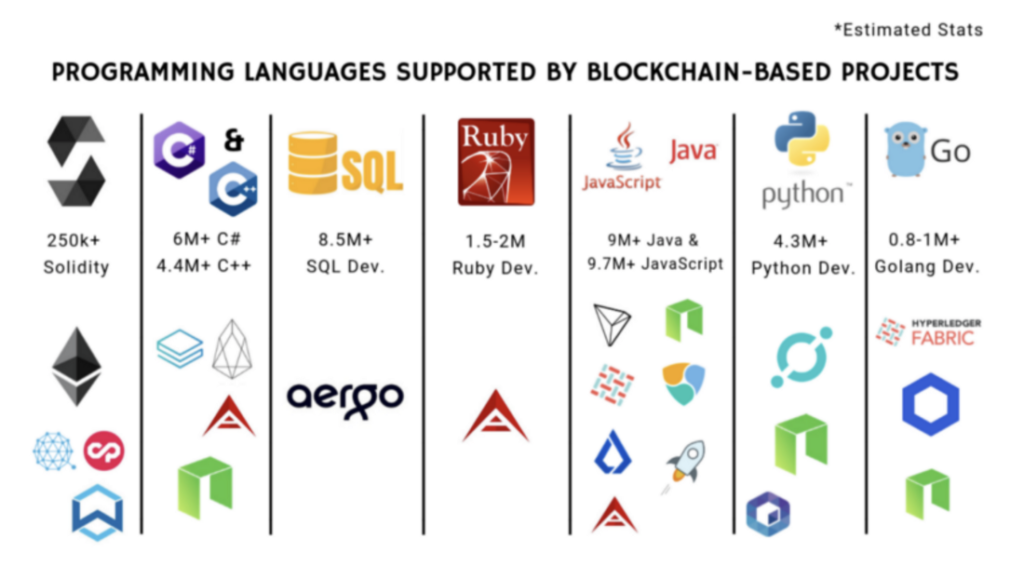
Technology stack for frontend Web3 solution development:
- Programming languages for web: Angular.JS, React.JS, and Vue.JS.
- Programming languages for App: Java, Kotlin для Android и Swift для iOS.
- Architecture: MVVM for Android and MVC, MVP, MVVM, VIPER for iOS.
- IDE: Android Studio and Xcode for iOS.
- SDK: Android SDK and iOS SDK.
Technology stack for backend Web3 website development
- Smart contracts: Ethereum Virtual Machine or BSC.
- SQL databases: MySQL, PostgreSQL, MariaDB, MS SQL, Oracle.
- DevOps: GitLab CI, TeamCity, GoCD Jenkins, WS CodeBuild, Terraform.
- NoSQL databases: MongoDB, Cassandra, DynamoDB.
- Search engines: Apache Solr, Elasticsearch.
- Programming languages: Java, PHP, Python.
- Frameworks: Spring, Symphony, Flask.
- Cache: Redis, Memcached.
The Guide To Web3 Website Development
Creating a Web3 website like a cryptocurrency exchange, NFT platform, or decentralized application is complicated with many steps. Here is a full explanation.
Step 1: opening phase
As with any new business or IT product, making a Web3 website starts with an opening phase. At this stage, you should define the project’s idea and look at the market, the audience, and the competition. It lets you predict the future of the niche, figure out what your target audience needs, and see what your competitors are doing right and wrong. Based on the data, a business analyst puts together your upcoming project’s design and functionality criteria. This lets the developers estimate the approximate amount of work, budget, and technology stack that will be needed.
To put it another way, the first step before creating a Web3 website is to know exactly what you want to build. The developers will find it easier to use your idea if they can understand it well. You can set the requirements independently or hire a team of experts (business analysts, marketers, programmers, designers, financiers, etc.).
Usually, you explain your idea and your business goals during a briefing.
- The business analyst studies the topicality, the competitors, their pros and cons, and whether there will be a demand for the offer;
- The marketer helps to understand what product the users will like, how to differentiate yourself from the competitors, how to enter the market and make money;
- The designers describe what the interface should look like for the users to like and use it;
- The programmers outline how to develop it in code.
Step 2: defining the functions
At this stage, the team working on the project decides what function to add. Depending on the project, the list of tasks will be different. A cryptocurrency wallet and a decentralized exchange have very different lists of things they can do. Also, the list of features depends on how you’ll get into the market. It could be with an MVP (Minimum viable product) or with a full product launch that gives all features to customers right away.
What makes an MVP different from a fully functional product? Source.
Also, it’s important to think about what the users do with the product. End users and administrators are the two most common roles. But there are still a few more parts. For example, if you want to build an NFT marketplace, the positions will be buyers and sellers. Regular users, miners/validators, and developers will improve the code and add new functions if you make a cryptocurrency.
To provide you with an example, let us look at the list of functions for cryptocurrencies.
Here is the functionality of a Web3 wallet for the end user:
- Registration. When you sign up for a cryptocurrency wallet, you either have to make a new crypto address or recover (link) an old one. Some wallets, like BlueWallet, need you to choose what kind of account you want, like “standard,” “storage,” or “Lightning.” Depending on the type, the DApp will work as a regular wallet, a highly efficient storage space, or a wallet for lightning transactions on the Bitcoin network. In the future, this step will include proving who you are (regulators from the USA and EU start requiring it).
- Exchange, conversion coefficient. In its simplest form, a cryptocurrency wallet lets you receive and send digital assets. It’s similar to MetaMask. More advanced wallets let you exchange tokens or show the exchange rate of all tokens in your portfolio, such as the price of the coins in fiat currency, dollars, euros, or pounds.
- Asset management (payments). This feature lets users buy and sell cryptocurrency from their wallet app. This function should be as simple and easy to use as possible so that even someone new to cryptocurrency can feel comfortable using the app for different purposes. Adding QR codes will make it even easier to use, and a list of frequently used addresses will speed up transactions.
- Linking a banking account. The user experience will be better if users can connect a credit or debit card, PayPal, Google Pay, Apple Pay, or any other payment system. Buying and selling cryptocurrency will often go faster if you don’t have to give your payment information.
- Push notifications. It’s a feature you can choose, but it’s still important if you want to make a comfortable Web3 wallet. The messages will tell the users about things like payment requests, changes to their balances, transactions that have been approved, security risks, system updates, etc. The notification will send the user back to the app.
- NFT support. NFT support is another feature that is not required. NFTs are now a trend in the industry, so there is a need to store them. More specifically, it means backing the following standards: ERC721, ERC1155, BEP-721, BEP-1155, TRC-721, dGoods, Composables.
- Security. Users need 2FA, fingerprint or face authentication, support for hardware wallets, TTL, and a Seed phrase. The Web3 platform needs to be protected from DDoS, SSRF, CSRF, HPP, and other threats.
Here is the functionality for the administrator:
- Instrument panel. This tab lets the administrators check on the status of the system, such as the number of active users, the number of transactions (per second, hour, day), new messages, current issues, etc.
- User management. Administrators can check on the status of users, change, add, delete, freeze, or unfreeze accounts using this tab. Also, this tab should let users chat with each other.
- Managing the payment system. Here is where the admin can add or remove payment systems. Also, the minimum transaction size for buying cryptocurrency with fiat currencies can be changed in a few ways.
- Managing the fees. This tab allows admins to add, remove, or change fees for crypto and fiat transactions. In the same way, this tab lets you set the size and frequency of payments from a referral program.
- Managing the content. Your platform’s admins need tools that let them change, add, or remove text, images, animations, and other content in the user interface.
- Marketing and advertisement. You can add a way for notifications and banners to show ads when you’re making a Web3 wallet. If this function is there, the people in charge will need tools to handle it.
- API documentation. These are the ways that one service works with another.
Step 3: Architecture development
Back-end programming for a decentralized app is very different from programming for a regular web app. In Web3, she says, “You can write smart contracts that define the logic of your applications and put them on the decentralized state machine, which is the Ethereum blockchain.” In this model, there is no longer a need for web servers or traditional databases since everything is done on or around the blockchain.

An example of an informational architecture of a Web3 platform. Source.
Step 4: UX design in Web3
Web3 applications need to be easier to use to move from being a fringe trend to being a big deal. So, we looked at some ways to design things that will make it easier for users to move into the decentralized internet.
You need to deal with this problem and make it easier for people to understand. You also need to eliminate any fears people might have about using dApps and make Web3 pages and apps more appealing to a larger number of people. So, it’s a must to use design elements that can help them find their way around decentralized apps and websites and better understand how to use them.

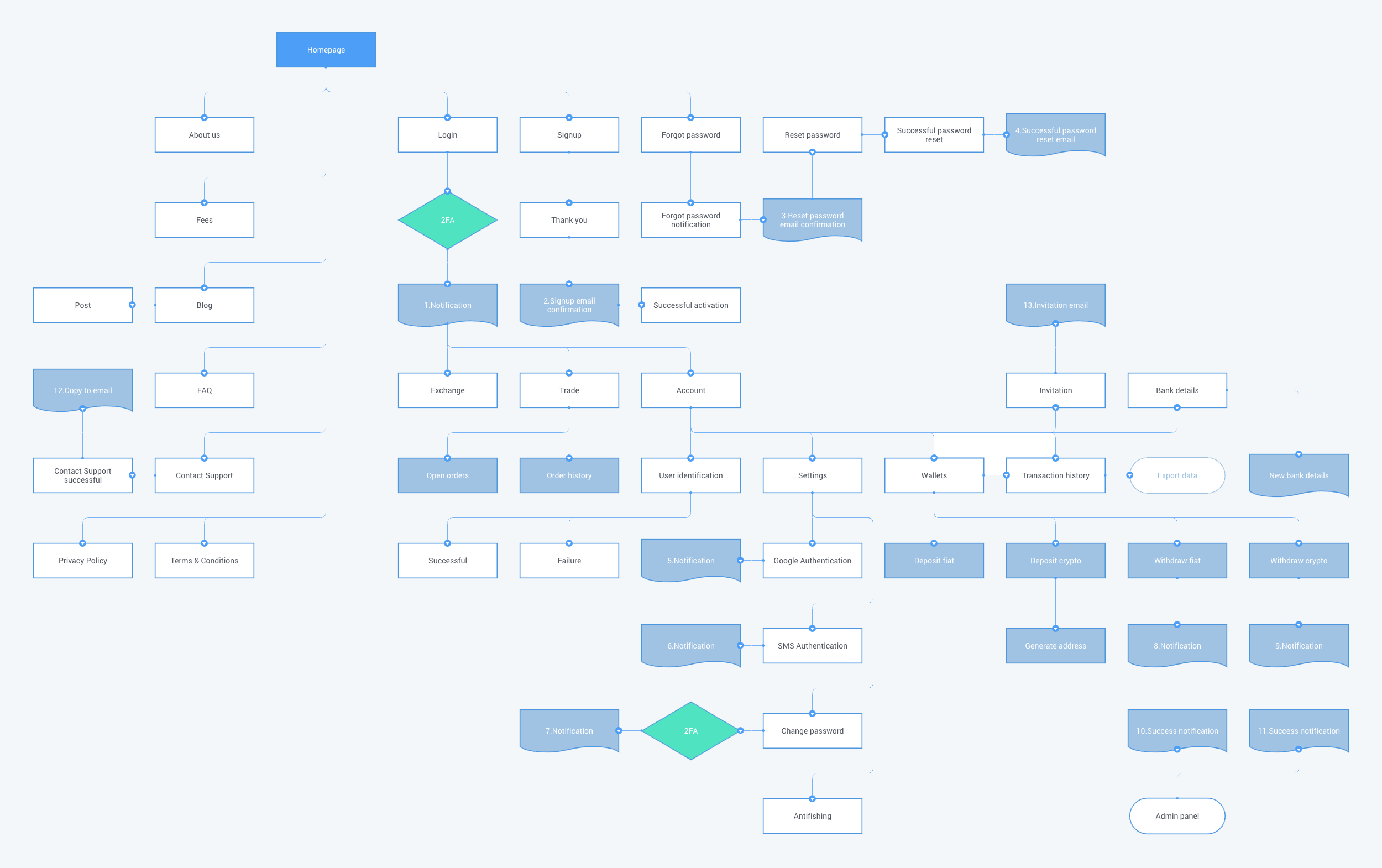
Next, these sketches are coordinated with the customer, and if everything is OK, the designers use them to create high-precision wireframes. These are much more accurate sketches of the user interface design as it will be presented to the end-users. Here’s what they might look like:

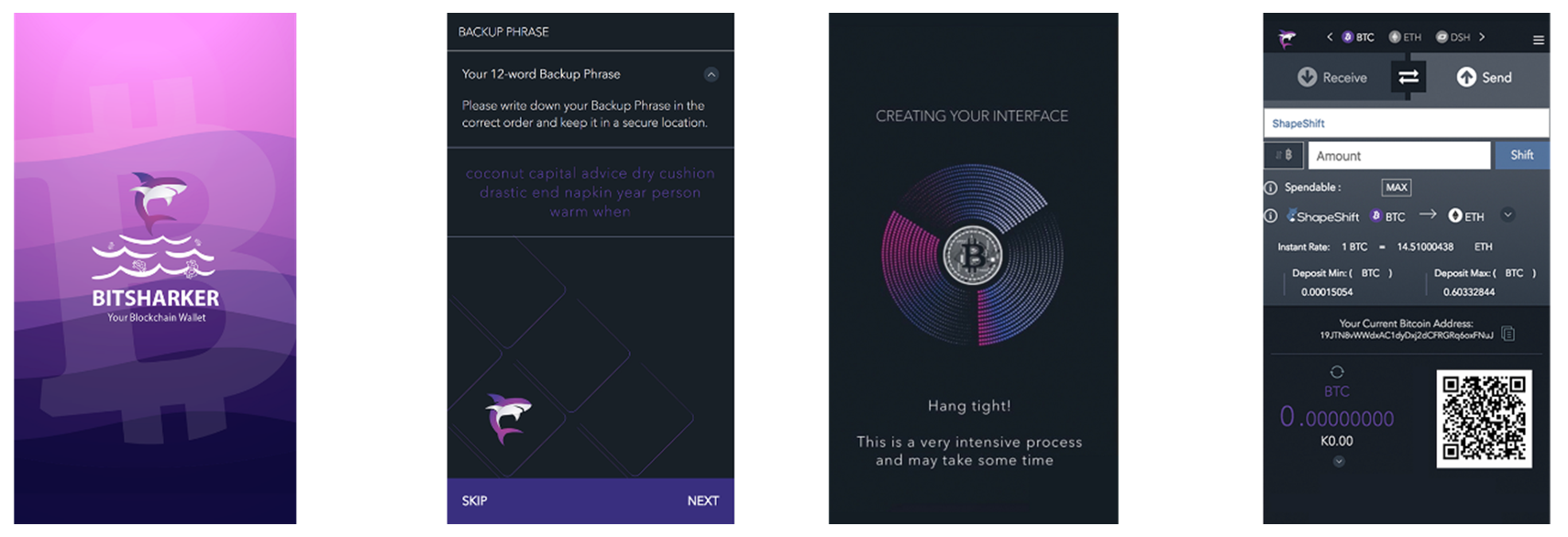
If the client also likes these sketches, the user interface design is usually turned into an animated prototype where all the animations and transitions work but the application functions do not. In the early stages of development, prototypes are used to test the app’s design with the target audience and raise money. This is how they look:
Step 5: Writing the code for the application
Once the functionality has been defined, the information architecture has been built, and the user interface design has been made, the programmers take over and put everything into code. To do this, developers must pick the technology stack that works best for the task. It is usually split into a stack for the server (also called the “back end”) and an interface (front end).
Step 6: Testing the web3 website
Standard web applications can easily simulate a user’s workflow for end-to-end testing, but this is hard to do with web3 applications. This is mostly because of two important things about them that are unique. First, web3 apps run on a backend that is always changing, usually called a blockchain powered by one or more smart contracts.
To create full-stack tests for the Web3 website we should follow these important strategies:
- Mimic the user.
- Mimic the stack.
- Mimic the workflow.
Step 7: Deployment, release
When your Web solution is built and tested, it is sent to your company’s local servers or the cloud (AWS, Azure, Google). If it’s a mobile app, it gets listed on the App Store, Google Play, and Amazon App Store (this does not contradict site rules).
Step 8: Product support
In the last step, the staff is taught how to use the product and a support team is set up.
The minimum cost to develop Web3 website is $35000.
The average cost to make web3 application is 60000 USD.
The post How to Create a Web3 Website? appeared first on 2023.